其实今天写这篇文章的时候,自己算了一下,博客到今天已经开放了 6 年了。今天 主站 和 博客 以全新的面貌重新和诸君见面,我自己也很高兴的想对诸君说一句,我回来了!
最近的近况,时间变得充足
这几年也发生了很多事情,自己先是在公司工作获得了不小的成果,Origin 部门也采纳了自己提出的全新 Origin 平台的计划,并且参考自己制作的 demo 应用创建了新的 EA 应用。相应的自己也得到了职位和其他方面的提升等等。
此外,自己也开始进行研究生的学习。其实说实话,Computer Science 相关专业读研究生其实用处不大,这次主要还是因为自己家也是附近出了名的学术之家,家里面所有人几乎都是高学历的原因也造成了自己不得不继续读研。这次是在 University of Washington 来读 part time 的 Computer Science 研究生,可以边工作边读,虽然毕业时间可能会长点不过并不是很需要很快毕业。

学校的樱花广场
不过现在也已经读完了所有课程,毕业也就是完成毕业项目之后文章通过,大概需要几个月的时间吧。所幸现在时间一下子空出来很多,就想着把拖延症造成的博客更新的事情来完全解决一下。
新设计,新服务器,全新的旅程
这次对 主站 和 博客 都进行了更新。主站和博客分别采用了不同的设计。
主站从 7 年前建站开始就一直遵循 Material Design 的设计风格,使用了 Google 以 Material Design 作为核心的 Polymer 搭建。不过众所周知,Web 技术发展实在是太快,很多 framework 也随着浏览器和 Web 发展标准经常需要更新,这对于使用 Polymer 0.5 搭建的主站来说更是这样。
其实相比主站的较少变化,博客的变化就很大了,在这几年时间,博客经过了多次的从预设主题到 Material Design 的转变,而且加入了音乐播放器等多种机能,博客也是比主站更早的更新到了 Polymer 1.0。
不过刚才也说过,因为这几年事情比较多,从工作再到读研,两件事情同时处理总觉得时间是不够用的。也是这样,写博客的时间变得越来越少,主站和博客系统的维护也不容易抽出时间来。幸运的是,最近研究生的课程已经全部完成,眼看着毕业在即,工作也因为在家工作变得轻松了很多,可以自由享受的时间变得多了起来,便打算对主站和博客进行一些改变。
最主要的是要先解决网站不能显示的问题,经过检查发现主要原因有下面几个
- Polymer 版本需要更新
- 博客系统版本需要更新
- HTTPS 包括 mixed content
这些问题看上去解决起来都比较简单,不过这次时隔 6 年多的更新,机会难得,打算对服务器也进行一些调整,诸君可能知道,之前网站的服务器使用的是 Digital Ocean 位于 NYC 机房的服务器。NYC 的服务器其实对国内用户并不是十分友好,原因主要还是国内的国际网络连接没有直接到 NYC 的线路。众所周知,国内连接米帝主要是通过国内线路直接到洛杉矶,一些新型线路像 CN2 更可以直接连接洛杉矶节点而不需要全世界各个地方来回跑,很大的提高了连接速度和浏览体验。而且在晚上上网用户多的时候也不会出现网站无法打开的问题。
考虑到这些,最后决定将 Digital Ocean 的服务器搬到渣马逊 EC2 的 us-west-1,当然了,从 Digital Ocean 到 EC2 并没有特别好用的转移方法,所以只好重新对服务器进行配置了。
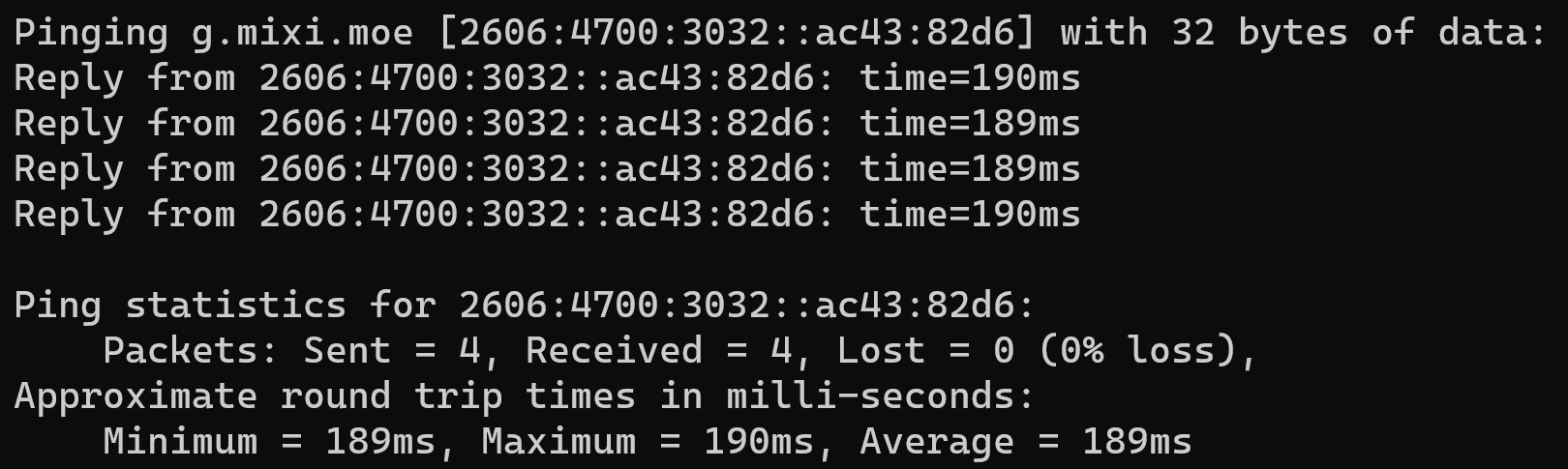
诸君先来看一下新服务器的连接 ping 速度
博客 ping 速度
大概在 180-190ms 左右,考虑到国内和米帝的地理位置,就算是理想情况的光纤连接最快也需要
上海到洛杉矶的距离 10,425 km = 10,425,000 m
光速 3 * 10^8 m/s = 299,792,458 m/s
Corning SMF-28 1550 nm 的反射率 1.4682
光纤的光速 299,792,458 / 1.4682 = 204,190,477 m/s
上海到洛杉矶光纤单程所需时间 10,425,000 / 204,190,477 * 1,000 = 51.05527032 ms
往返所需时间 51 * 2 = 102 ms
当然这是考虑到理想情况的连接速度,其他包括各种网络连接层的延迟,DNS 解析延迟,TCP 协议延迟等等,这样的连接速度在上网人数多的时候应该算很不错的。
这次的服务器更新了 CentOS 的版本从 7 到 8,而且启用了最新的 5.12 内核和 BBR TCP 流量控制算法,来保证服务器的一直在线。
通过重新配置 Web 服务器对内容的缓存和传输效率进行了优化,此外还对主站和博客所有服务在内全部启用了 HTTPS 和 IPv6 支持。要知道几年前 HTTPS 还不是特别流行,只是简单配置了一下,但是随着近几年浏览器要求强制 HTTPS 连接,发现了原先的配置存在的一些问题
- 页面跳转问题
- mixed content
第一个问题出现在通过非 HTTPS 访问主站和博客的时候无法自动跳转到 HTTPS,而通过 HTTPS 访问网站的话会出现网页无法正常显示和 mixed content 错误。这次重新签了证书,并且重新配置了网站的跳转规则,来保证网站的所有资源和内容全部通过 HTTPS 进行传输。现在可以保证
- 通过任何方式访问主站和博客都可以正常跳转到 HTTPS
- 不会再出现 mixed content 的错误提示
这次增加的 IPv6 实际上是因为 EC2 的服务器都提供了 IPv6 地址,所以增加 IPv6 也是比较方便的,感兴趣的诸君可以自己 ping 一下来看一下自己现在是不是使用 IPv6 访问的。
主站,简单,大方,蔚蓝色天空的一片白云
说了这么多服务器配置,下面来聊一聊重头戏,就是全新的设计吧!
诸君先来看一下新的主站设计

新的主站设计
是不是感觉很漂亮。其实和之前的设计区别不是很大,还是使用 Material Design,不过这次是逐渐加入 Material Design 2 和最近全新推出的 Material Design You 设计理念。最为明显的改变包括
- 采用新的 rounded edges 设计的
paper-card,更能体现平滑的视觉感受 - 全新的字体,更加平滑,使得整体设计融为一体
paper-card的阴影进行了调整,给人更加舒适的感觉- 新的背景颜色,淡淡的蓝色,蓝天般的一望无际
- 主题颜色增加了更多新色彩,随机显示,带来不一样的心情和体验
希望这次的更新诸君会喜欢
博客,悠闲,神怡,傍晚海滩边桌上的一杯咖啡
这样我们来继续聊一聊博客的设计吧
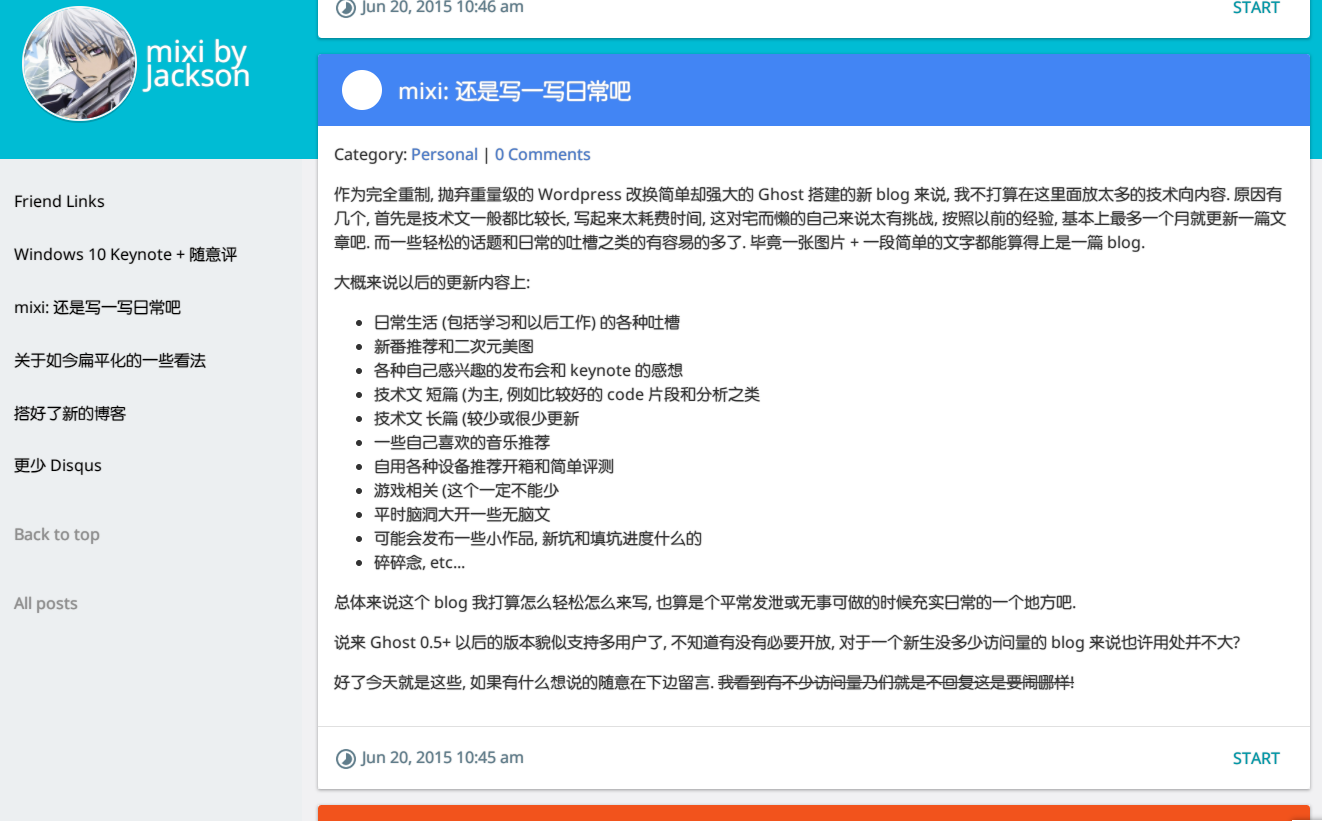
诸君先来看一下之前博客的设计风格

之前博客的设计风格

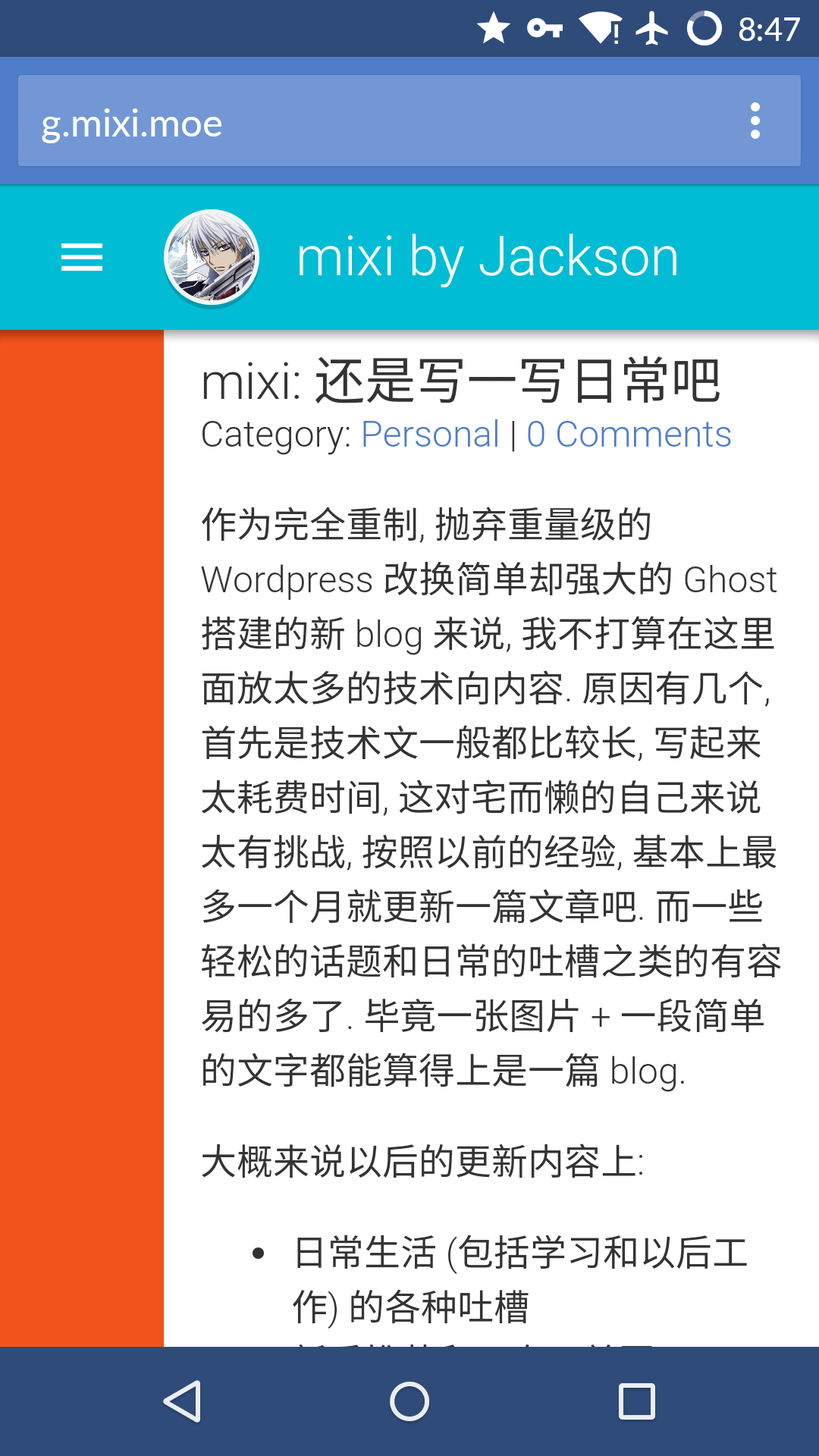
之前博客的手机显示
可以看出之前的设计风格也是遵循 Material Design 的,也是自己精心打造过的一套主题。但是随着近几年设计的发展和进化,一些设计风格就不显得那么超凡脱俗了。正好这次博客也需要全部推倒重来,一套新的界面风格也是必不可少的,这也是为什么我这次采用了一套风格完全不同的主题。
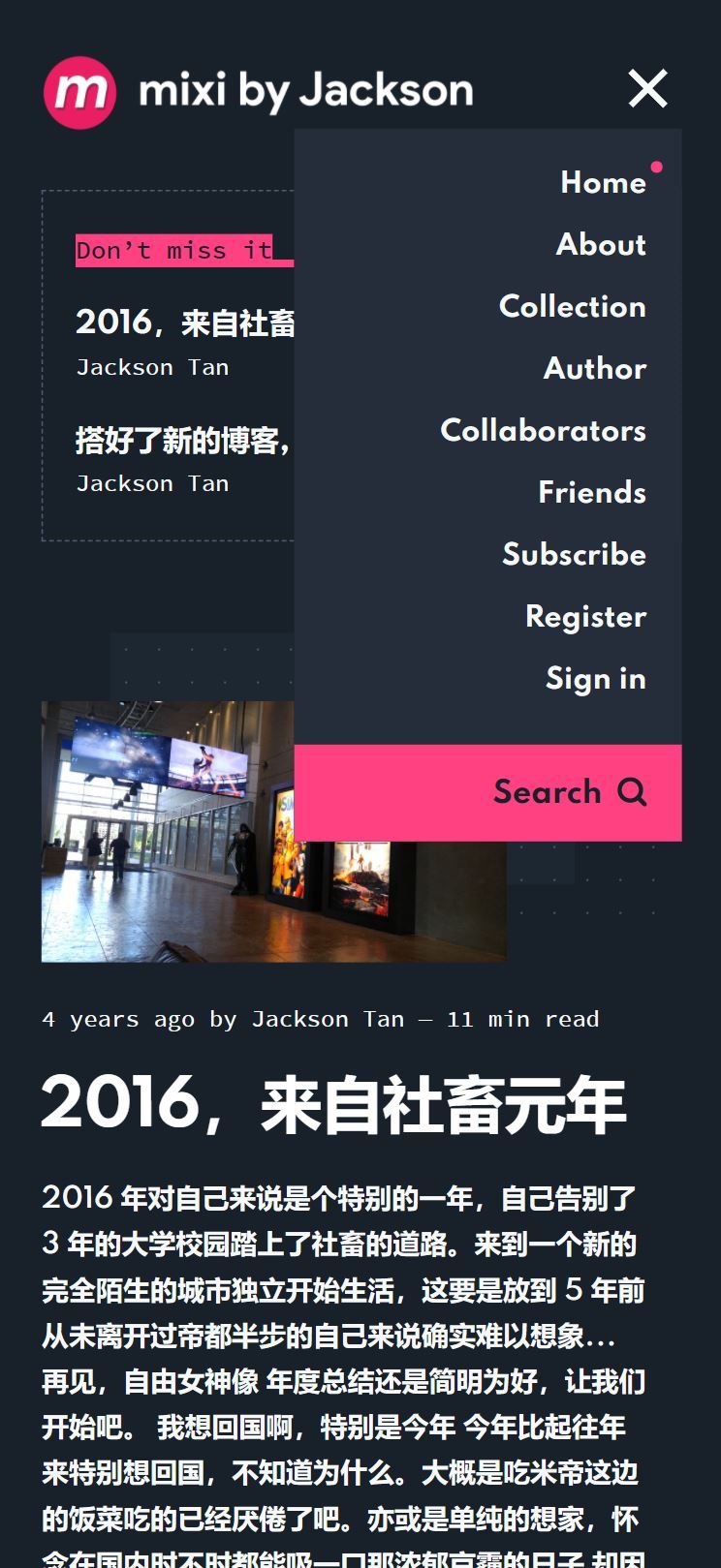
诸君可以先来欣赏一下

新的博客设计
很漂亮吧!其实这套主题有浅色和深色两套风格,不过现在暂时只启用了深色风格,自己还加入了自动根据系统颜色切换主题颜色的功能,暂时还没有启用,启用之后可以自动根据时间切换主题颜色。不过现在诸君先体验一下深色主题吧。
当然也不要忘了手机上面也是非常棒的
新的博客的手机显示
这次博客的主要设计是采用纯色背景,通过对按钮和其他可操作的地方使用主题色。此外,新的博客还包括了下面的新功能
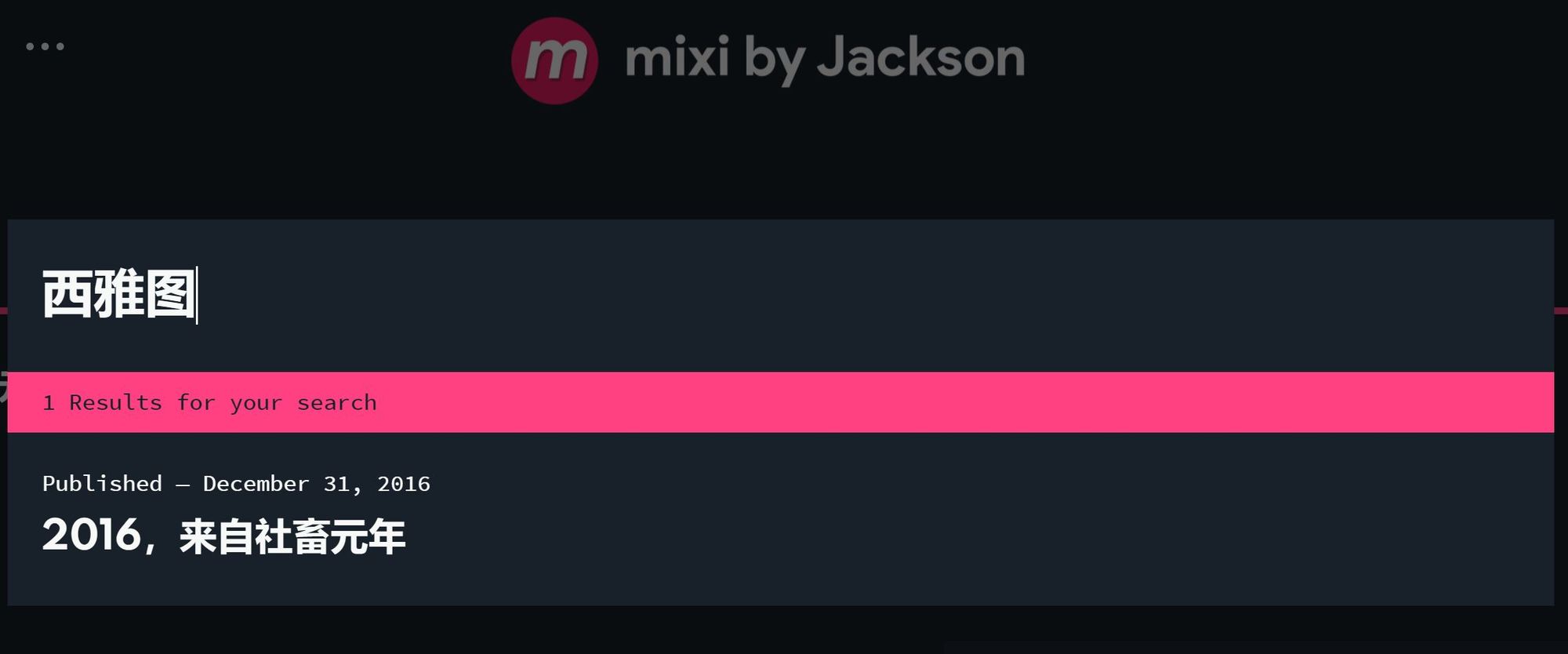
全新的搜索机能
搜索机能
现在可以直接搜索感兴趣的内容了,再也不怕出现找不到之前看过的一篇喜欢的文章而全部翻一遍了。
当然,新主题也不是十全十美的,比如诸君一直以来喜闻乐见的音乐播放器这次就没有继续搬过来。

其实也是因为萌否直接关站了,音源也变得不可继续访问,所以在其重新能用之前是暂时不会有播放器了。
总体来说,这次的新主题还是十分满意的,简单而又漂亮,希望诸君喜欢。
这 6 年的等待,带来的不仅仅是一个全新的自己,更带来了对未来的无限愿景。来一同踏上这全新的旅程吧!
以上就是这次更新的全部内容,基本上全部推倒重来了吧。有问题的话可以回复,喜欢的诸君来一起交换 友链 吧!