因为选用了 Google 的 Polymer 作为基本框架,所以在各个浏览器对原生 Web Components 支持比较好之前可能存在着各种各样的问题。目前采取的措施就是等待 Polymer 的 polyfills 的 legacy browser 支持的更新。
- 经过目前的测试,Chrome 浏览器应该可以获得完整的体验,主站 显示正常,博客 显示正常。这里面也包括了使用 Chrome for Android 浏览。使用的版本为 47.0.2508.0 dev-m (64-bit)
- Firefox 上面主站显示及各种动作均正常,不过博客的图标 CSS 有些问题,评论无法显示,也无法发送评论。疑似 Disqus 的问题,正在想办法解决。使用的 Firefox 版本为 Nightly 43
- Microsoft Edge 和 IE,均无法正常显示首页的其他标签,博客存在的问题同 Firefox。使用的版本为 Edge 21 和 IE 11
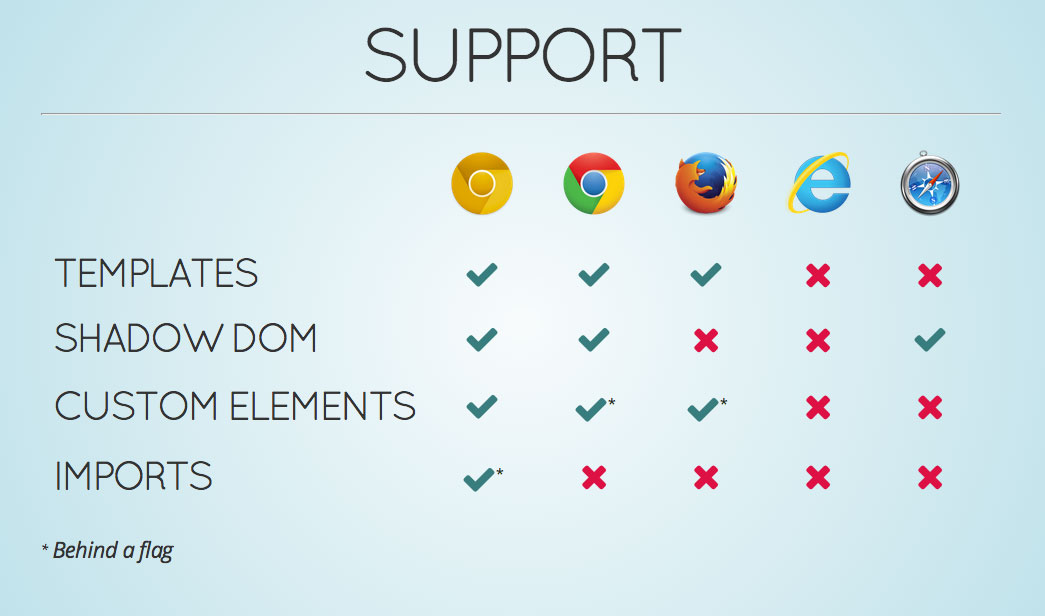
关于 HTML5 Web Components 的浏览器支持参见下图: