Ghost 的默认主题 Casper 可以说是好看但不实用. 大封面固然好, 然而并没有什么卵用, 打开之后并不能直接看到博客内容.
而这次的主题是从 GitHub 上面抓来 Google I/O 15 Codelabs 的 code 修改而成的 Material Design 主题. 同样是基于 Polymer. 此次更新还一并更新了 Ghost 到 0.6.4, Polymer 更新到 1.0. 另外根据诸君反映还将回复评论换回了 Disqus.
首先让我们来看一看音乐播放器, 这是去年刚开这个博客的时候写的一个 Polymer component, 当时 Polymer 刚推出不久, 各种 bug 一堆. 好好的播放器只有 Chrome 能用而在其他浏览器上面仅仅能播放音乐不能显示播放器本体...

经过一番调教之后现在的新播放器可以正常在 IE 和 Firefox 显示了. 另外把自动播放取消掉了来防止打开页面突然被吓一跳什么的...
还添加了相应的 media query 在手机上默认隐藏播放器, 这样就不会把 po 给挡住了.
音源都是来自萌否, 播放列表是随机的. 登录什么的是暂时不支持啦. 不过诸君可以直接把本地文件拖到本体上面来播放自己喜欢的音乐.
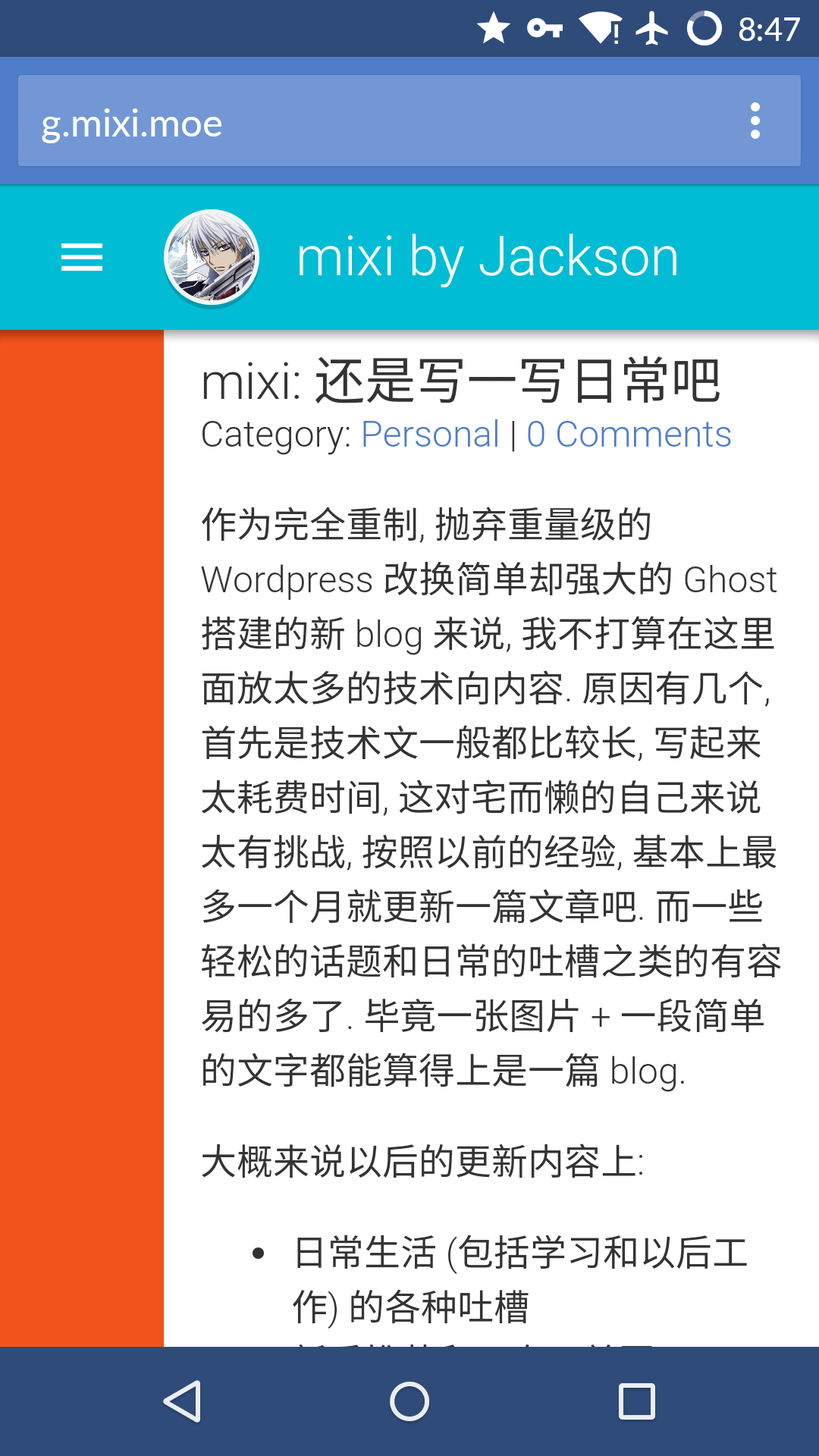
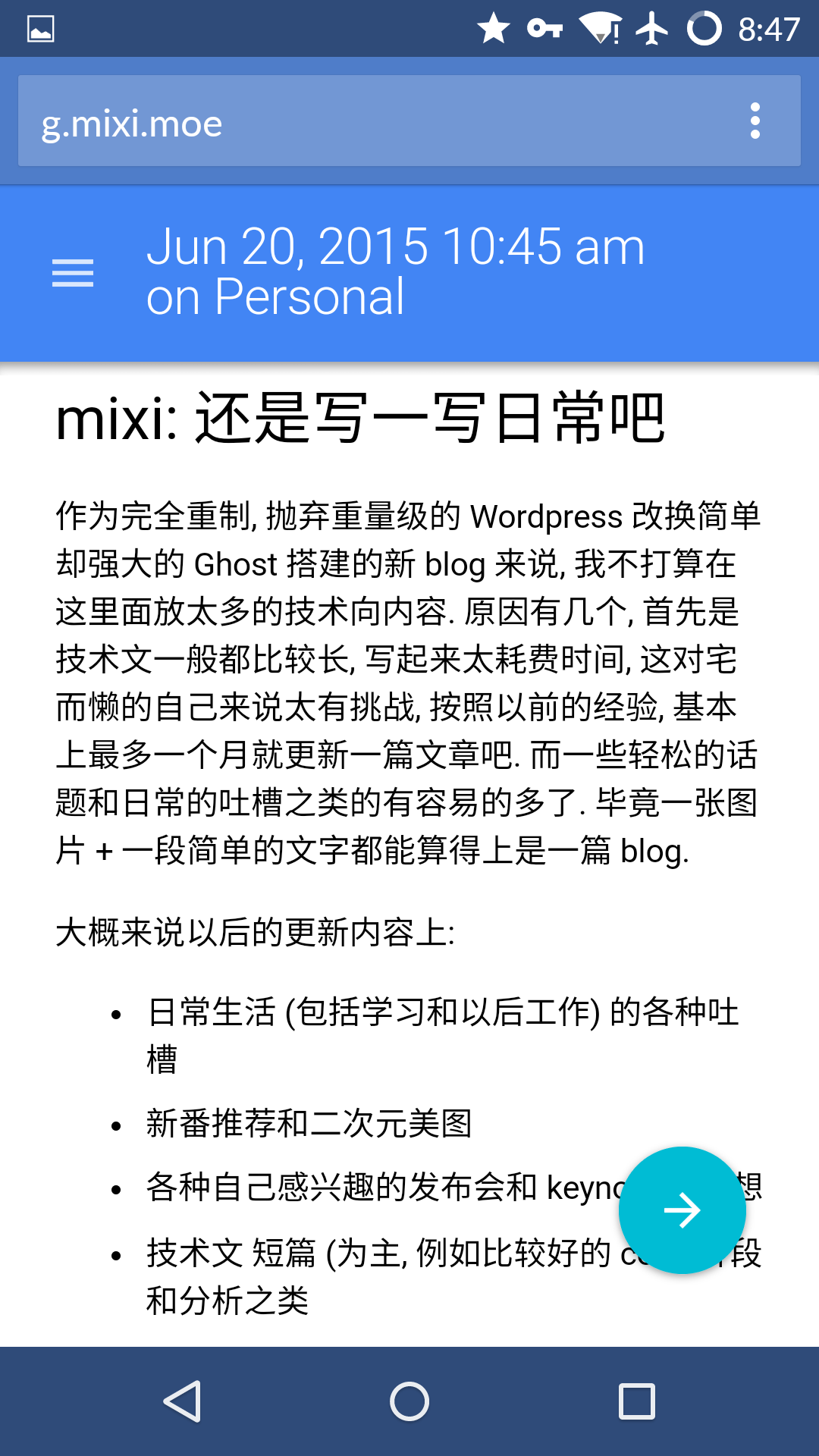
新主题最赞的地方就是移动端的 UI, 提供了类似于 Android 应用的布局, 左侧内建的导航菜单支持滑动显示和隐藏. 此外新的 HTML5 meta 标签定义了 Chrome 浏览器地址栏和 Android 导航栏的颜色.
至于 po 文方面我选择把文章, 回复, share 分别放到三个 page 分开的做法, 这样诸君可以把注意力放到 po 文本身亦或是评论本身. 切换页面的方式依然可以通过向右滑动左屏幕边缘显示菜单或使用下面的 fab (floating action button) 切换左右页面. 在桌面浏览器上面可以用方向键. 诸君还请参考下图:


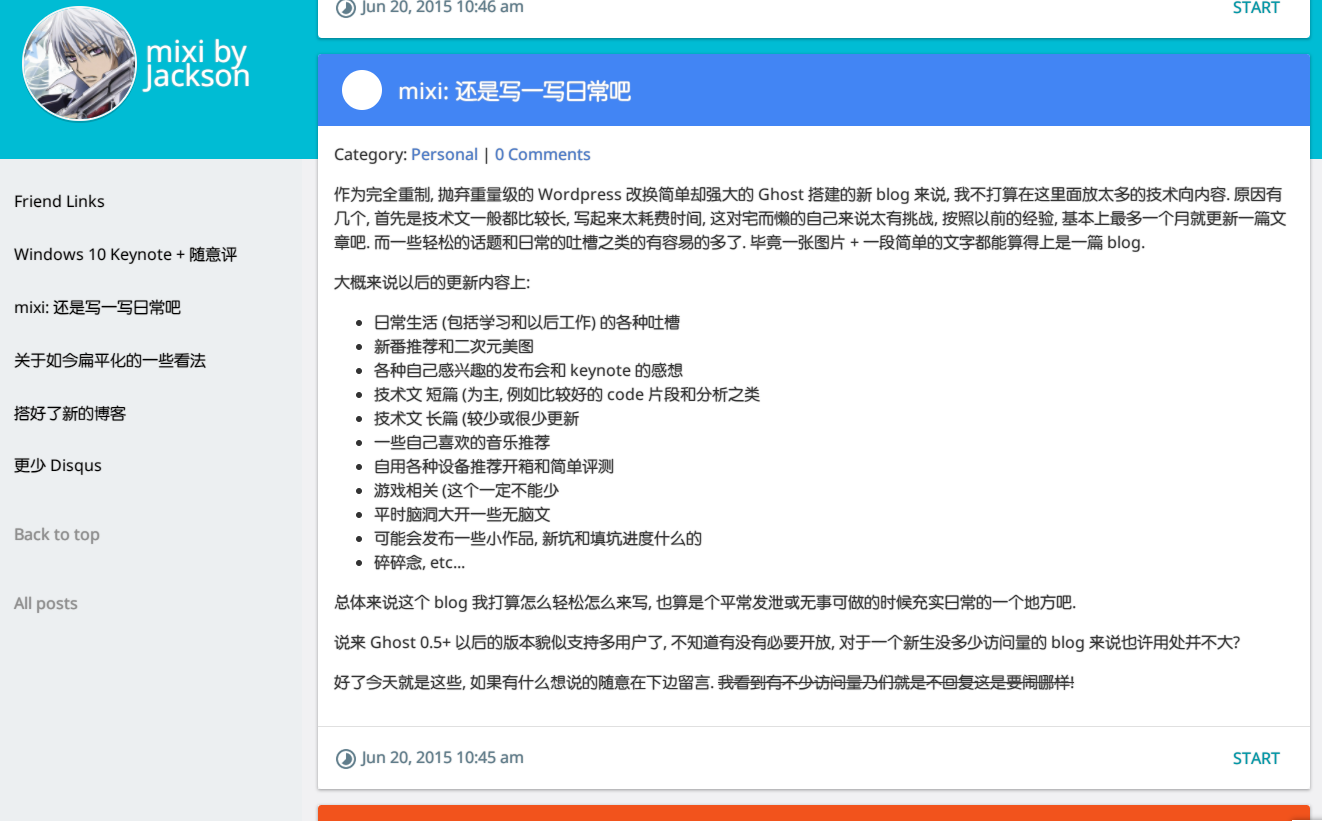
至于桌面版, 自然而然的要遵循 "量子纸" 模式采用类似于纸片的样式来显示文章. 上方是自己的大头像. 左侧有各个 po 的导航. 如果切换了分类诸君还可以点按 All posts 返回到全部分类. 文章区部分 Banner 的颜色是随机的, 每次打开颜色都不一样所以看上去会比较舒服.

以上就是这次更新的东西, 基本上等于推倒重来了吧... 诸君如果发现了什么 bug 可以回复, 另外如果有时间的话就来交换友链吧!