用 Disqus 做 blog 的评论系统简直太常见, 简单方便, 不用麻烦自己写 code. 从官网上面找到合适的复制粘贴过来就能用. 方便了不少有 blog 但是又懒得折腾的人. 而且自动支持各种 SNS 的注册和登录.
但是有人可能要问了: 这么好的东西为什么要换掉它呢? 原因有几个, 首先是 Disqus 不知道从什么版本开始就开始用 iframe 了, iframe 的缺点之一是就是自定义起来过于受限. 一般情况下要存取 iframe 里面的元素我们会用到下面的片段:
frame.contentDocument.documentElement
虽然这样是可以获得对应的 DOM object, 但仍然过于鸡肋. CSS 并不能生效. CSS 一般只针对当前的 document 有效, 而 iframe 仅仅受控于 iframe 文档本身的 inline CSS 或外部 CSS.
某种意义上考虑的话, 如果 Disqus 本身比较良心可以提供各种自定义的话那也算不错, 可是事实上...
Disqus 公司的产品好像就这一个, 世界上没有不想着赚钱的公司, 所以要达成目的就只好在自家产品上面限制免费用户的功能而采取月费制来提供给收费用户那些看上去本来算不上有多厉害的功能.
当然了, Disqus 的缺点并不仅仅于此, 加载速度慢对于这种 实时评论系统 来说简直不可原谅, 在自己的多次测试中, Disqus 成功打开的次数接近 100%, 而成功打开并加载评论的次数只有 60%~70% 左右. 体验比较糟糕.
本着尽量找到方便轻量而又有较强自定义机能的评论系统的想法, 自己对比了多个评论系统, 最后筛选出了两个用户较多并且评价较高的. 后来又比较了一下免费用户可以使用的机能和定制性最后选择了现在的新评论系统: Muut.
Muut 给我的感觉是轻量, 体验较好, 最重要的是加载速度和成功率比起 Disqus 着实好太多. 并且能和 Material Design 较好的融合. 此外图片上传更简单, UI 漂亮, 评论支持 code 和 formatting, 而且还能显示用户的在线状态. 完全是物超所值 嘛, 虽然也不需要花钱就是了.
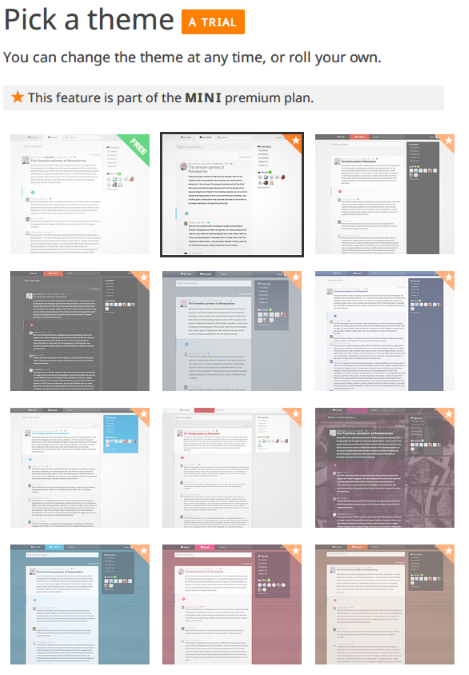
Muut 的优点在于强大的自定义样式机能, 免费用户虽然只有给提供一套免费主题, 不过所幸能修改的地方比较多, 如果不熟悉 CSS 的话也能比较方便地在 dashboard 里面简单调整头像大小, 字体样式和大小, 背景颜色, 背景图片, 行距等等. 如果懂一点 CSS 的话, 应该说能够随心所欲地改, 而不是像 Disqus 一样改无可改.

另外 Muut 的样式经过修改之后搭配 Material Design 是比较好看的. paper-dialog 是 Google 扁平化设计的核心, 就是卡片式窗口. 这次的 blog 更新把 blog 文章的查看全文和回复都放到 paper-dialog 里面, 这样做不仅仅减少了重定向页面重新加载需要的时间, 更重要的是用户体验更棒, 当前播放的音乐自然也不会中断啦.
使用 dialog 的唯一的缺点是手机上面的体验不是最佳, 显示毫无问题不过可视范围会被砍掉不少, 窗口的边框还是比较厚的. 鉴于这一点我还是保留了跳转到文章的链接, 点按文章标题是跳转到文章页面而点按 READ MORE 的话是在当前页用 paper-dialog 加载文章, COMMENT 可以直接打开新的 dialog 回复.

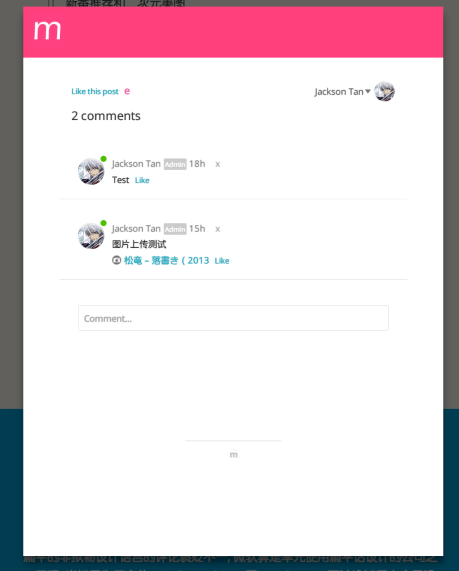
卡片式的回复是不是很漂亮? 而且回复里面可以直接上传图片并直接显示.
这次的改动基本就是这些, 目测按照现在的节奏过不了很久整个 blog 应该会完整 Material Design 化吧.
嘛, 今天就到这里了, 诸君可以试着来留言.